javascript class inheritance es6
A class created with a class inheritance inherits all the methods from another class. Take a look at the following code that rewrites the previous example using ES6.

Classes In Javascript Samanthaming Com
In inheritance we can define a child class of a parent class and get and override properties and methods from parent class.

. Theres no own constructor in Rabbit so Animal constructor is called. We can use extends keyword to inherit classes in ES6. We use the extends keyword to implement the inheritance in ES6.
Create a class named Model which will inherit the methods from the Car class. To create a class inheritance use the extends keyword. To understand the reason you need to get into details.
Lets take a closer look at the possibilities of this new feature. ES6 is supported by all current browsers and using it while creating classes and subclasses is a great tool in your programmers toolbox so get out there and start putting it to use in your code. So lets say you want to create a class C that.
Inheritance is one of Object the concept in Oriented Programming. Using the ES6 syntax for creating subclasses saves lines of code and thus memory which are both great benefits. The ES6 JavaScript supports Object-Oriented programming components such as Object Class and Methods.
A class might look something like. Single Inherit class person extends ages Multi Inherit class person extends multiinherit ages genders Instead of passing a class to the extend we pass a static function called. This can be done using the extends and super keywords.
Unlike other object oriented programming OOP languages like Java which have always been class-based. Class A class B var ExtendingA createClassExtending A var ExtendingB createClassExtending B If you want to mix multiple classes together because ES6 classes only support single inheritance you need to create a chain of classes that contains all the classes you want to mix together. Classes arent an entirely new construct in JavaScript they are just a new way of saying the exact same thing except it makes more sense and is simpler to use.
Call the superarguments in the child classs constructor to invoke the parent classs constructor. In this post we will learn how to achieve inheritance in JavaScriptInheritance is a concept of acquire properties of one class with other class here the clasess are called parent and child classes. ES6 classes arent even classes.
Es6 or ECMAScript-2015 introduces the concept of inheriting the properties of the parent class using the extends keyword. Here class Rabbit extends Animal and overrides the name field with its own value. In object-oriented programming inheritance is inherited from one class superclass to another class.
Before we get started talking about subclassing it will be useful to spend a moment reviewing property inheritance. Class Rectangle height 0. In JavaScript a constructor function of an inheriting class known as derived constructor and other functions are separated.
Like traditional class systems C or Java for example ES6 allows for inheritance where one class uses another as a base and then extends it by adding more features of its own. Well see how we can define a base class and a derived class how we can call the constructor of the base class from the derived class how we can use the base class methods. The class is extended by using the following code.
Further in Classes we can implement inheritance to make child inherits all methods of Parent Class. It helps in Code Reusability Methods Overriding and Achieving Object Oriented Approach. Its a unique internal label.
Keep in mind this is whats happening in the background when were using class-based syntax going forward. To use the inheritance we need to declare parent class first. The class that extends the base class or parent class is called the derived class or child class.
Last updated Apr 27 2021. The concept of inheritance is one of the three important concepts of object-oriented programming. Now lets get on to the new ES6 classes.
We will use the super method inside the subclass to invoke the constructor function of the parent class. The class to be extended is called a base class or parent class. A JavaScript Class ES6 One can relate a class in JavaScript to a class in an object-oriented programming language.
Classes Fields and publicprivate class properties proposal stage 3. Inheritance using extends keyword. The other two are polymorphism and interface.
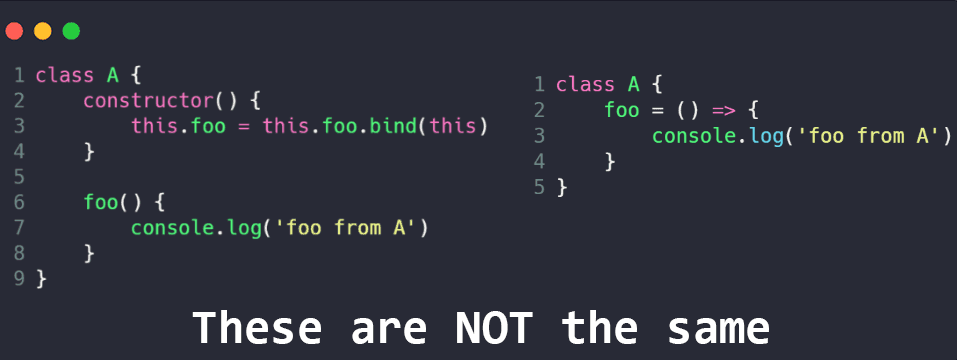
Whats interesting is that in both cases. Inheritance in Javascript - ES6. So multiple inheritance from tooling classes for example is not possible.
Class Inheritance extends Func constructor a b c super a b thisc c getProduct return thisa thisb thisc let y new Inheritance 3 4 5 We have demonstrated with a plethora of illustrative examples how to tackle the. They are syntactic sugar that eases our development. Inheritance is defined as the process where one derived class acquires the properties of another base class.
Use the extends keyword to implement the inheritance in ES6. In this post well look at how to solve the Inheritance In Es6 programming puzzle. In this tutorial were going to learn about Inheritance in JavaScript ES6.
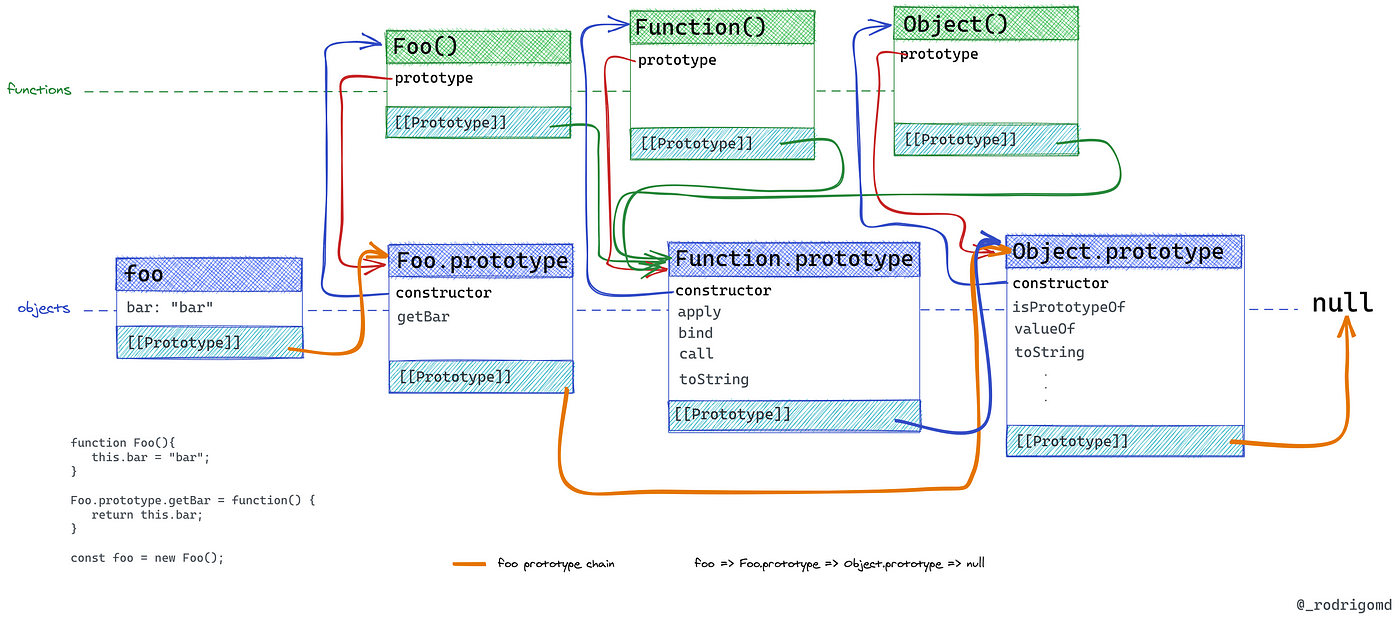
In other words the parent constructor always uses its own field value not the overridden one. A derived constructor has a unique internal property ConstructorKindderived. That is JavaScripts prototype-based inheritance in a nutshell.
New Animal and new Rabbit the alert in the line shows animal. With the JavaScript field declaration syntax the above example can be written as. In order for multi inheritance to work I utilized a lot of the new ES6 features in combination with ES5.
I will try to explain them one by one. So how does this make our job easier.

Polymorphism And Es6 Dev Community

Javascript Class Difference Between Es5 And Es6 Classes By Apal Shah Medium

Polymorphism And Es6 Dev Community

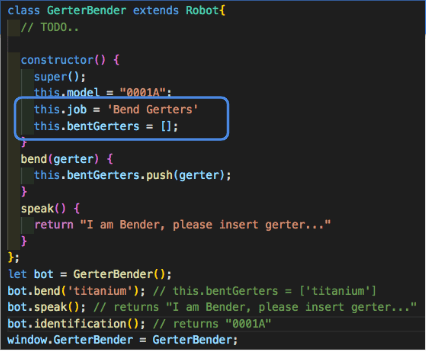
Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Javascript Difference Between Constructor In Es6 Class And Constructor In Prototype Stack Overflow

Javascript Why Mdn Argues That Js Classes May Cause An Error Stack Overflow

Should I Use Es6 Classes Or Not Js Beginner Trying To Find The Correct Path R Javascript

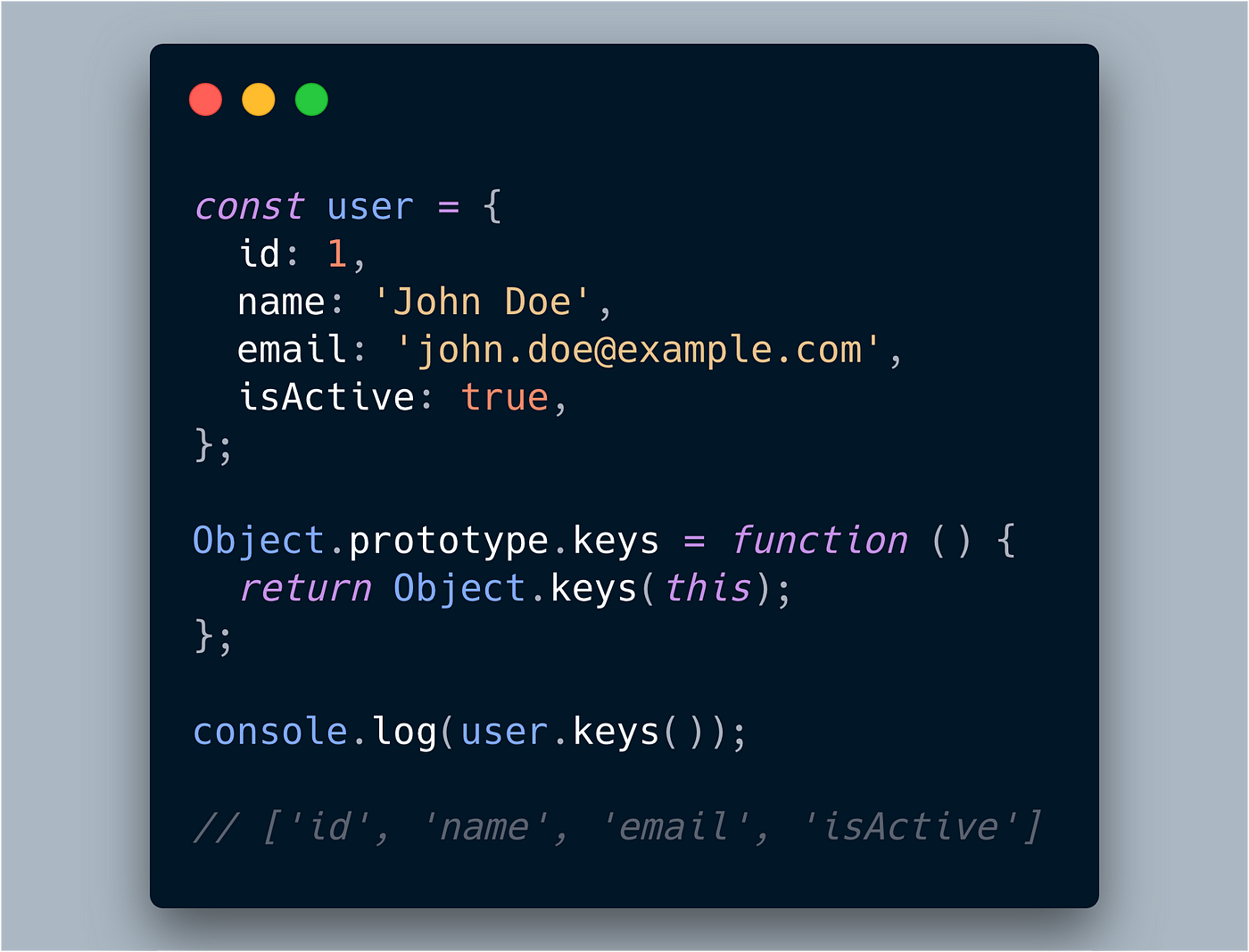
Prototypal Inheritance The Big Secret Behind Classes In Javascript By Rodrigo Martinez Diaz Level Up Coding

Understand Javascript Classes With Practical Examples

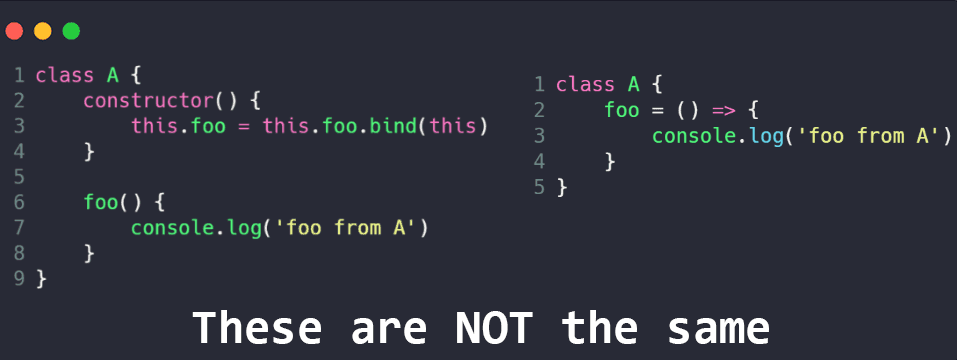
Differences In Defining Es6 Class Methods Cmichel
Three Ways To Create A Javascript Class Learn Web Tutorials

Inheritance In Javascript Es6 Class Inheritance Javascript Tutorial Series By Sfdc Stop Sfdc Stop

Is Class In Es6 The New Bad Part By Rajaraodv Medium

Understand Javascript Classes With Practical Examples

Javascript Inherit Function Code Example

Javascript Introduction To Es6 Classes By Abdul Kadir Beginner S Guide To Mobile Web Development Medium

Javascript Inheritance And The Prototype Chain In Es6 Classes Stack Overflow

